Judul : Cara Membuat Menu Slider Versi 2 Menggunakan JQuery
link : Cara Membuat Menu Slider Versi 2 Menggunakan JQuery
Gambar dibawah ini
Cara Membuat Menu Slider Versi 2 Menggunakan JQuery

Berikut anaa coba berbagi trik membuat menu slider versi dua. Mengapa versi dua? Karena sebelumnya anaa pernah posting trik membuat menu slide atau tab view slide versi 1 yang contonya bisa dilihat pada halaman awal (home) pada sidebar kanan blog ini.
Cara membuat menu slider versi 2
- Langkah pertama pada dasbor klik tata letak=> edit HTML=> cari kode ]]></b:skin>
#slider {
background:url(YOUR-LINK-HERE/slide.png);
height: 254px;
overflow: hidden;
position: relative;
margin: 5px 0;
}
#mover {
width: auto;
position:absolute;
overflow:hidden;
}
.slide {
padding: 20px 0px;
width: 1000px;
float: left;
position: relative;
height:200px;
}
.slide h2 {
font-family:georgia, Helvetica, Sans-Serif;
font-size: 24px;
color: #ac0000;
padding:0px 0px 0px 30px;
margin:0px 0px;
width:500px;
overflow:hidden;
}
.slide h2 a:link, .slide h2 a:visited {
color:#fff;
background-color: transparent;
}
.slide h2 a:hover {
color: #ddd;
background-color: transparent;
}
span.slmet {
color: #ee0909;
font-size: 10px;
font-family:Tahoma, georgia, Helvetica, Sans-Serif;
line-height: 20px;
width: 500px;
padding:0px 0px 0px 30px;
margin:0px 0px;
text-transform:uppercase;
}
.slide p {
color: #999;
font-size: 12px;
font-family:georgia, Helvetica, Sans-Serif;
line-height: 20px;
width: 500px;
padding:0px 0px 0px 30px;
margin:0px 0px;
}
.slide img {
position: absolute;
top: 20px;
left: 577px;
background:#fff;
padding:10px 10px;
}
#slider-stopper {
position: absolute;
font-family: Georgia, Helvetica, Sans-Serif;
top: 113px;
right: 65px;
color: #AC0000;
padding: 3px 8px;
font-size: 14px;
text-transform: uppercase;
z-index: 1000;
}
- Langkah ke dua letakkan script JQuery dan kode berikut sebelum </head>
<script src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/jquery-1.2.6.js' type='text/javascript'/>Cari kode berikut:
<script src='http://sites.google.com/site/amatullah83/js-indahnyaberbagi/slider.js' type='text/javascript'/>
<script type="text/javascript"><!--//--><![CDATA[//><!--
sfHover = function() {
var sfEls = document.getElementById("catmenu").getElementsByTagName("LI");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" sfhover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
//--><!]]></script>
<div id='header-wrapper'>
..........
.........
</b:section>
Letakkan kode berikut tepat di bawah kode tadi :
<!-- Casing -->
<div id='casing'>
<!-- Slider -->
<div id='slider'>
<div id='mover'>
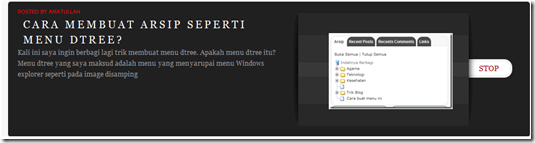
<div class='slide'> <span class='slmet'> Posted by Amatullah </span> <h2><a href='http://amatullah83.blogspot.com/2010/01/cara-membuat-menu-dtree.html'>Cara Membuat Arsip Seperti Menu Dtree?</a></h2> <p>Kali ini saya ingin berbagi lagi trik membuat menu dtree. Apakah menu dtree itu? Menu dtree yang saya maksud adalah menu yang menyarupai menu Windows explorer seperti pada image disamping</p> <img alt='Ngeblog Offline' src='http://i50.tinypic.com/dbk4tv.jpg'/>
</div> <div class='slide'> <span class='slmet'> Posted by Amatullah </span> <h2><a href='http://amatullah83.blogspot.com/2009/07/cara-membuat-menu-scrolling.html'>Cara Membuat Menu Scroll</a></h2> <p>Dengan membuat menu scroll untuk menyimpan catatan kita, link, atau banner akan menghemat tempat pada blog kita. Apa menu scroll itu? Baiknya langsung saja liat contoh disamping!</p> <img alt='Tab View Slide' src='http://i45.tinypic.com/b50h0y.jpg'/>
</div> <div class='slide'> <span class='slmet'> Posted by Amatullah </span> <h2><a href='http://amatullah83.blogspot.com/2009/11/cara-membuat-menu-tab-view.html'>Membuat menu tab view</a></h2> <p>Bagaimana cara membuat menu tab view sederhana seperti gambar disamping..</p> <img alt='tab view sederhana' src='http://i50.tinypic.com/25fimhu.jpg'/> </div> </div>
<!-- /Mover --> </div>
<!-- /Slider --> </div>
<div class='clear'/>
- Silahkan edit tulisan yang berwarna biru, merah dan hijau dengan link, judul dan deskripsi postingan anda !
- Terakhir jangan lupa save deh!
- Semoga berhasil!
Demikianlah Artikel Cara Membuat Menu Slider Versi 2 Menggunakan JQuery
Sekianlah artikel Cara Membuat Menu Slider Versi 2 Menggunakan JQuery kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya jangan lupa tinggalkan komentar anda dan share yang banyak....heheheh.
Anda sekarang membaca artikel Cara Membuat Menu Slider Versi 2 Menggunakan JQuery dengan alamat link https://trikmitos.blogspot.com/2009/12/cara-membuat-menu-slider-versi-2.html









0 komentar:
Post a Comment