Judul : Featured Posts Slider Using JQuery (Menu Slider Part 7)
link : Featured Posts Slider Using JQuery (Menu Slider Part 7)
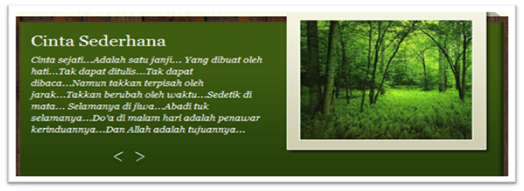
Gambar dibawah ini
Featured Posts Slider Using JQuery (Menu Slider Part 7)
Tutorial kali ini merupakan tutorial membuat featured posts slider ke-7 yang terispirasi dari free blogger template Glory. Bagi yang ingin mencoba menggunakan featured post slider ini pada salah satu blognya atau sekedar untuk latihan desain template silahkan ikuti tutorial berikut:
1. Setelah sig in pada account blogger sobat>>> pada dasbor>>> Klik Tata Letak>>> Edit HTML
2. Tambahkan kode CSS berikut diatas ]]></b:skin>
/* featured fade */
#wrapper-featured{
padding:10px 0 ;
width:650px;
height: 326px;
margin:0 ;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjs10aCptdOqtSu5Wcu8dRUidhOjkgagOQlmTOao7Mnp_83OXBGLXSB69GclK22dhZW8hsui8hq7ELCGb227Hh6BCFa4p26jYlweuh-rUDpjVBp_ZqgdBsS7CmT9MSxURpMa0sUGcLbktni/s1600/bg_featured.jpg) no-repeat;
position:relative;
}
#wrapper-myslides {
width:550px;
height:210px;
padding: 0 0 ;
margin: 3px 0 0 10px;
position:relative;
float:left;
}
#myslides {
width:550px;
height:210px;
padding: 0 0 50px;
margin: 0 18px ;
overflow:hidden;
}
.panel{
width:550px;
height:210px;
}
#myslides img.crop-foto {
margin:8px 10px 10px 9px;
border:1px solid #fff;
display:block;
position:absolute;
right:3px;
top:0;
}
.featured-entry {
text-align:left;
line-height:1.5em;
font-style:italic;
font-size:12px;
font-family: georgia,Arial,Verdana, Helvetica, sans-serif;
padding: 20px 10px 0;
width:280px;
color:#fff;
position:absolute;
top:0;
left:0;
}
h3.featured-title {
font-size:22px;
text-align:left;
font-family:Georgia, Arial,Verdana, Helvetica, sans-serif;
margin:10px 0 5px;
padding:0 0 5px;
font-weight:normal;
line-height:1em;
font-style:normal;
}
h3.featured-title a:link, h3.featured-title a:visited{
color:#fff;
}
h3.featured-title a:hover {
color:#b1e1ff;
}
#nav-slides a#prev {
position:absolute;
bottom:105px;
left:135px;
z-index:1;
color:#800;
width:14px;
height:15px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDFRrcIEAn9MGOipJaEts-tZp184v8-wpv2PxJt8t4YsDOSZMHUrD9LfI-KlSi_e48smAGvFqPEEeX0kVGZNUAV9Fo1n_ZXzFoK-5JdZz93IS52qhjpqnRKySwQPTwcm-KZgVLYQMnu73L/s400/prev.jpg) no-repeat;
}
#nav-slides a#prev:hover{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvTeV6u3dXAg3UtPkaCvFYHGpKTLGTVrNj0dI4Bh8IU_PS5x9q_LePdr9uku8s7szND6mVLEuFhZXsRNGR5pe9lROY4pdl5Fsd018F-QYtP_FJTDgPrchpFAOkkGK2_U-ms3VkThyuw6RU/s400/prev_hover.jpg) no-repeat;
}
#nav-slides a#next {
position:absolute;
bottom:105px;
left:160px;
z-index:1;
color:#800;
width:14px;
height:15px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSl5ipTqz8dkXNmgLZpksqFNJ05lqVljS__seAD2DCHAU_lMCqU3clI8f38gDGxiV1VStGaelvDcuOzuRyeSTDDEnsi5RmxDU1pi6vSUSiqqZE01pN3ByK6oi8NEhjkOGIuIAWR0ZB8dMw/s400/next.jpg) no-repeat;
}
#nav-slides a#next:hover{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7JpRqjlFZQaEBPRqxLjZXFSOgrVvD7Ofb0bnzLPUEXaA-hxkAQl7A1RAlPS3MibQDeIx15KiqXn9G6dPRUOz-SBcuw7Ke0J70kH0Xsyl3AehtCSet5dqJMHVP4JeM4TIe7DU873ENRCJ9/s400/next_hover.jpg) no-repeat;
}
Catatan: untuk yang terbiasa ngedit CSS, kode diatas masih memungkinkan untuk diedit dan modifikasi termasuk background image silahkan ganti dan sesuaikan dengan template blog sobat. Oke, selanjutnya...
3. Tambahkan Script JQuery berikut sebelum tag atau kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
catatan: Bagi sobat yang pernah menambahkan atau ditemplate sobat sudah terdapat script JQuery maka langkah ketiga abaikan saja,
4. Tambahkan juga script berikut: (Script berikut bisa sobat upload lagi pada tempat hosting masing masing)
<!-- start slider script -->
<script src='http://btemplatescripts.googlecode.com/files/jquery.cycle.all.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
sfHover = function() {
var sfEls = document.getElementById("nav").getElementsByTagName("LI");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" hover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" hover\\b"), "");
}
}
}
if (window.attachEvent) window.attachEvent("onload", sfHover);
//]]>
</script>
<script type='text/javascript'>
$(document).ready(function(){
$('#myslides').cycle({
fx: 'fade',
speed: 700,
timeout: 3000,
next: '#next',
prev: '#prev'
});
});
</script>
<!-- end slider script -->
5. Tambahkan Kode HTML berikut diatas <div id='main-wrapper'> atau bisa juga sobat tambahkan pada bagian elemen halaman sebagai widget
<div id='wrapper-featured'>
<div id='wrapper-myslides'>
<div id='myslides'>
<div class='panel'>
<div class='image-frame'>
<a href='#' rel='bookmark' title='POST TITLE'>
<img alt='IMAGE TITLE' class='crop-foto' height='185' src='http://farm3.static.flickr.com/2745/4053275401_98d09abea1.jpg' width='205'/></a>
</div>
<div class='featured-entry'>
<h3 class='featured-title'>
<a href='#' rel='bookmark' title='POST TITLE'>POST TITLE</a></h3>
<p>WRITE YOUR POST DESCRIPTION HERE</p>
</div><!--end featured-entry-->
</div><!--end panel-->
<div class='panel'>
<div class='image-frame'>
<a href='#' rel='bookmark' title='POST TITLE'>
<img alt='IMAGE TITLE' class='crop-foto' height='185' src='http://farm3.static.flickr.com/2676/4053275587_d21ffaab15.jpg' width='205'/></a>
</div>
<div class='featured-entry'>
<h3 class='featured-title'>
<a href='#' rel='bookmark' title='POST TITLE'>POST TITLE</a></h3>
<p>WRITE YOUR POST DESCRIPTION HERE</p>
</div><!--end featured-entry-->
</div><!--end panel-->
<div class='panel'>
<div class='image-frame'>
<a href='#' rel='bookmark' title=POST TITLE>
<img alt='IMAGE TITLE' class='crop-foto' height='185' src='http://farm3.static.flickr.com/2477/4054018014_c5e93695f4.jpg' width='205'/></a>
</div>
<div class='featured-entry'>
<h3 class='featured-title'>
<a href='#' rel='bookmark' title='POST TITLE'>POST TITLE</a></h3>
<p>WRITE YOUR POST DESCRIPTION HERE</p>
</div><!--end featured-entry-->
</div><!--end panel-->
</div><!--end myslides-->
</div><!--end wrapper-myslides-->
<div id='nav-slides'>
<a href='#' id='prev'/>
<a href='#' id='next'/>
</div>
</div><!-- wrapper featured-->
Catatan: Silahkan isi tulisan berwarna merah dengan titel postingan, deskripsi singkat postingan dan ganti url image atau thumbnails dari menu slider diatas
Selesai, jangan lupa save/ simpan template dan lihat hasilnya.
Demikianlah Artikel Featured Posts Slider Using JQuery (Menu Slider Part 7)
Anda sekarang membaca artikel Featured Posts Slider Using JQuery (Menu Slider Part 7) dengan alamat link https://trikmitos.blogspot.com/2010/05/featured-posts-slider-using-jquery-menu.html










0 komentar:
Post a Comment