Judul : Merubah Posisi Sidebar & Main Pada Template Blogger
link : Merubah Posisi Sidebar & Main Pada Template Blogger
Gambar dibawah ini
Merubah Posisi Sidebar & Main Pada Template Blogger
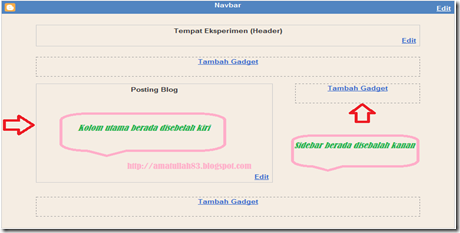
InsyaAllah kali ini saya ingin berbagi trik mudah bahkan sangat sederhana, yang saya temukan hasil dari otak-atik CSS saat mencoba mendesain template baru. Yaitu cara merubah posisi sidebar dan main (kolom utama tempat postingan) pada template blogger, sebagai contoh tampilan elemen halaman template default minima seperti image berikut:

Dari gambar diatas kita bisa melihat posisi sidebar berada disebelah kanan, sedangkan kolom utama disebelah kiri. Untuk merubah posisi sidebar dan main menjadi sebaliknya seperti gambar dibawah ini, mudah saja silahkan ikuti tutorial berikut:
1. Setelah sig in pada account blogger sobat>>> pada dasbor>>> Klik Tata Letak>>> Edit HTML
2. Cari kode berikut:
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
3. Yang perlu diperhatikan hanya tulisan yang berwarna merah, silahkan ganti dengan kode berikut:
#main-wrapper {
width: 410px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}#sidebar-wrapper {
width: 220px;
float: left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
4. Simpan template. Silahkan lihat hasilnya pada bagian elemen halaman.
InsyaAllah postingan berikutnya saya akan mengetengahkan trik CSS dan HTML lainnya, yaitu cara menambahkan 4 kolom/ elemen halaman baru diatas footer.
Demikianlah Artikel Merubah Posisi Sidebar & Main Pada Template Blogger
Anda sekarang membaca artikel Merubah Posisi Sidebar & Main Pada Template Blogger dengan alamat link https://trikmitos.blogspot.com/2010/05/merubah-posisi-sidebar-main-pada.html










0 komentar:
Post a Comment