Judul : Modifikasi Tampilan Widget Arsip Blogger
link : Modifikasi Tampilan Widget Arsip Blogger
Gambar dibawah ini
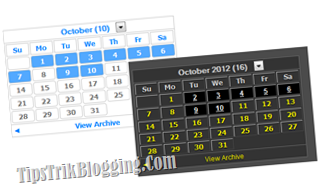
Modifikasi Tampilan Widget Arsip Blogger
Kali ini saya ingin kembali berbagi tutorial menarik untuk modifikasi tampilan widget arsip blogger. Widget arsip default blogspot akan kita modifikasi menjadi bentuk arsip kalender seperti type wordpress dengan gaya berbeda. Script yang mudah dan stylesheet kali ini akan memungkinkan anda membuat arsip bergaya kalender ini untuk blog anda. Resource dari script ini milik phydeaux3 dan didesain kembali oleh My Blogger Tricks dengan mengganti warna dan penginstalan yang lebih mudah. Plugin telah dibuat kompatibel dan mudah diimplementasikan. Cukup ikuti langkah-langkah berikut:
Menambahkan widget Arsip pada blog
- Login keakun anda > Pada dasbor klik tata letak
- Tambah gadget dan pilih gadget/ widget arsip dasar blogger
- Pilih dan klik sesuai screen shoot dibawah ini. Pilih daftar Flat List. Pilih arsip frekunsi perbulan.
4. Klik simpan
Modifikasi Widget Arsip Bergaya Kalender
5. Sekarang pada pada dasbor blog > Settings > Template. Jangan lupa Backup template anda sebelumnya kemudian klik edit HTML > Tunggu sampai proses loading selesai
6. Sekarang cari kode berikut:
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
7. Ganti kode pada langkah ke 6 dengan kode berikut:
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='toggle' var='interval'>
<!-- Toggle not needed for Calendar -->
</b:includable>
<b:includable id='flat' var='data'>
<div id='bloggerCalendarList'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</div>
<div id='blogger_calendar' style='display:none'>
<table id='bcalendar'><caption id='bcaption'>
</caption>
<!-- Table Header -->
<thead id='bcHead'></thead>
<!-- Table Footer -->
<!-- Table Body -->
<tbody><tr><td id='cell1'> </td><td id='cell2'> </td><td id='cell3'> </td><td id='cell4'> </td><td id='cell5'> </td><td id='cell6'> </td><td id='cell7'> </td></tr>
<tr><td id='cell8'> </td><td id='cell9'> </td><td id='cell10'> </td><td id='cell11'> </td><td id='cell12'> </td><td id='cell13'> </td><td id='cell14'> </td></tr>
<tr><td id='cell15'> </td><td id='cell16'> </td><td id='cell17'> </td><td id='cell18'> </td><td id='cell19'> </td><td id='cell20'> </td><td id='cell21'> </td></tr>
<tr><td id='cell22'> </td><td id='cell23'> </td><td id='cell24'> </td><td id='cell25'> </td><td id='cell26'> </td><td id='cell27'> </td><td id='cell28'> </td></tr>
<tr><td id='cell29'> </td><td id='cell30'> </td><td id='cell31'> </td><td id='cell32'> </td><td id='cell33'> </td><td id='cell34'> </td><td id='cell35'> </td></tr>
<tr id='lastRow'><td id='cell36'> </td><td id='cell37'> </td></tr>
</tbody>
</table>
<table id='bcNavigation'><tr>
<td id='bcFootPrev'></td>
<td id='bcFootAll'></td>
<td id='bcFootNext'></td>
</tr></table>
<div id='calLoadingStatus' style='display:none; text-align:center;'>
<script type='text/javascript'>bcLoadStatus();</script>
</div>
<div id='calendarDisplay'/>
</div>
<script type='text/javascript'> initCal();</script>
</b:includable>
<b:includable id='posts' var='posts'>
<!-- posts not needed for Calendar -->
</b:includable>
<b:includable id='menu' var='data'>
Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format
</b:includable>
<b:includable id='interval' var='intervalData'>
Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format
</b:includable>
</b:widget>
8. Sekarang cari kode </head> Kemudian copy dan paste kode berikut diatas kode tadi:
<!-- Blogger Archive Calendar Published www.TipsTrikBlogging.com -->
<script type='text/javascript'>
//<![CDATA[
var bcLoadingImage = "http://mybloggertricks.googlecode.com/files/loading-trans.gif.png";
var bcLoadingMessage = " Loading....";
var bcArchiveNavText = "View Archive";
var bcArchiveNavPrev = '?';
var bcArchiveNavNext = '?';
var headDays = ["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];
var headInitial = ["Su","Mo","Tu","We","Th","Fr","Sa"];
// Nothing to configure past this point ----------------------------------
var timeOffset;
var bcBlogID;
var calMonth;
var calDay = 1;
var calYear;
var startIndex;
var callmth;
var bcNav = new Array ();
var bcList = new Array ();
//Initialize Fill Array
var fill = ["","31","28","31","30","31","30","31","31","30","31","30","31"];
function openStatus(){
document.getElementById('calLoadingStatus').style.display = 'block';
document.getElementById('calendarDisplay').innerHTML = '';
}
function closeStatus(){
document.getElementById('calLoadingStatus').style.display = 'none';
}
function bcLoadStatus(){
cls = document.getElementById('calLoadingStatus');
img = document.createElement('img');
img.src = bcLoadingImage;
img.style.verticalAlign = 'middle';
cls.appendChild(img);
txt = document.createTextNode(bcLoadingMessage);
cls.appendChild(txt);
}
function callArchive(mth,yr,nav){
// Check for Leap Years
if (((yr % 4 == 0) && (yr % 100 != 0)) || (yr % 400 == 0)) {
fill[2] = '29';
}
else {
fill[2] = '28';
}
calMonth = mth;
calYear = yr;
if(mth.charAt(0) == 0){
calMonth = mth.substring(1);
}
callmth = mth;
bcNavAll = document.getElementById('bcFootAll');
bcNavPrev = document.getElementById('bcFootPrev');
bcNavNext = document.getElementById('bcFootNext');
bcSelect = document.getElementById('bcSelection');
a = document.createElement('a');
at = document.createTextNode(bcArchiveNavText);
a.href = bcNav[nav];
a.appendChild(at);
bcNavAll.innerHTML = '';
bcNavAll.appendChild(a);
bcNavPrev.innerHTML = '';
bcNavNext.innerHTML = '';
if(nav < bcNav.length -1){
a = document.createElement('a');
a.innerHTML = bcArchiveNavPrev;
bcp = parseInt(nav,10) + 1;
a.href = bcNav[bcp];
a.title = 'Previous Archive';
prevSplit = bcList[bcp].split(',');
a.onclick = function(){bcSelect.options[bcp].selected = true;openStatus();callArchive(prevSplit[0],prevSplit[1],prevSplit[2]);return false;};
bcNavPrev.appendChild(a);
}
if(nav > 0){
a = document.createElement('a');
a.innerHTML = bcArchiveNavNext;
bcn = parseInt(nav,10) - 1;
a.href = bcNav[bcn];
a.title = 'Next Archive';
nextSplit = bcList[bcn].split(',');
a.onclick = function(){bcSelect.options[bcn].selected = true;openStatus();callArchive(nextSplit[0],nextSplit[1],nextSplit[2]);return false;};
bcNavNext.appendChild(a);
}
script = document.createElement('script');
script.src = 'http://www.blogger.com/feeds/'+bcBlogId+'/posts/summary?published-max='+calYear+'-'+callmth+'-'+fill[calMonth]+'T23%3A59%3A59'+timeOffset+'&published-min='+calYear+'-'+callmth+'-01T00%3A00%3A00'+timeOffset+'&max-results=100&orderby=published&alt=json-in-script&callback=cReadArchive';
document.getElementsByTagName('head')[0].appendChild(script);
}
function cReadArchive(root){
// Check for Leap Years
if (((calYear % 4 == 0) && (calYear % 100 != 0)) || (calYear % 400 == 0)) {
fill[2] = '29';
}
else {
fill[2] = '28';
}
closeStatus();
document.getElementById('lastRow').style.display = 'none';
calDis = document.getElementById('calendarDisplay');
var feed = root.feed;
var total = feed.openSearch$totalResults.$t;
var entries = feed.entry || [];
var fillDate = new Array();
var fillTitles = new Array();
fillTitles.length = 32;
var ul = document.createElement('ul');
ul.id = 'calendarUl';
for (var i = 0; i < feed.entry.length; ++i) {
var entry = feed.entry[i];
for (var j = 0; j < entry.link.length; ++j) {
if (entry.link[j].rel == "alternate") {
var link = entry.link[j].href;
}
}
var title = entry.title.$t;
var author = entry.author[0].name.$t;
var date = entry.published.$t;
var summary = entry.summary.$t;
isPublished = date.split('T')[0].split('-')[2];
if(isPublished.charAt(0) == '0'){
isPublished = isPublished.substring(1);
}
fillDate.push(isPublished);
if (fillTitles[isPublished]){
fillTitles[isPublished] = fillTitles[isPublished] + ' | ' + title;
}
else {
fillTitles[isPublished] = title;
}
li = document.createElement('li');
li.style.listType = 'none';
li.innerHTML = '<a href="'+link+'">'+title+'</a>';
ul.appendChild(li);
}
calDis.appendChild(ul);
var val1 = parseInt(calDay, 10)
var valxx = parseInt(calMonth, 10);
var val2 = valxx - 1;
var val3 = parseInt(calYear, 10);
var firstCalDay = new Date(val3,val2,1);
var val0 = firstCalDay.getDay();
startIndex = val0 + 1;
var dayCount = 1;
for (x =1; x < 38; x++){
var cell = document.getElementById('cell'+x);
if( x < startIndex){
cell.innerHTML = ' ';
cell.className = 'firstCell';
}
if( x >= startIndex){
cell.innerHTML = dayCount;
cell.className = 'filledCell';
for(p = 0; p < fillDate.length; p++){
if(dayCount == fillDate[p]){
if(fillDate[p].length == 1){
fillURL = '0'+fillDate[p];
}
else {
fillURL = fillDate[p];
}
cell.className = 'highlightCell';
cell.innerHTML = '<a href="/search?updated-max='+calYear+'-'+callmth+'-'+fillURL+'T23%3A59%3A59'+timeOffset+'&updated-min='+calYear+'-'+callmth+'-'+fillURL+'T00%3A00%3A00'+timeOffset+'" title="'+fillTitles[fillDate[p]].replace(/"/g,'\'')+'">'+dayCount+'</a>';
}
}
if( dayCount > fill[valxx]){
cell.innerHTML = ' ';
cell.className = 'emptyCell';
}
dayCount++;
}
}
visTotal = parseInt(startIndex) + parseInt(fill[valxx]) -1;
if(visTotal >35){
document.getElementById('lastRow').style.display = '';
}
}
function initCal(){
document.getElementById('blogger_calendar').style.display = 'block';
var bcInit = document.getElementById('bloggerCalendarList').getElementsByTagName('a');
var bcCount = document.getElementById('bloggerCalendarList').getElementsByTagName('li');
document.getElementById('bloggerCalendarList').style.display = 'none';
calHead = document.getElementById('bcHead');
tr = document.createElement('tr');
for(t = 0; t < 7; t++){
th = document.createElement('th');
th.abbr = headDays[t];
scope = 'col';
th.title = headDays[t];
th.innerHTML = headInitial[t];
tr.appendChild(th);
}
calHead.appendChild(tr);
for (x = 0; x <bcInit.length;x++){
var stripYear= bcInit[x].href.split('_')[0].split('/')[3];
var stripMonth = bcInit[x].href.split('_')[1];
bcList.push(stripMonth + ','+ stripYear + ',' + x);
bcNav.push(bcInit[x].href);
}
var sel = document.createElement('select');
sel.id = 'bcSelection';
sel.onchange = function(){var cSend = this.options[this.selectedIndex].value.split(',');openStatus();callArchive(cSend[0],cSend[1],cSend[2]);};
q = 0;
for (r = 0; r <bcList.length; r++){
var selText = bcInit[r].innerHTML;
var selCount = bcCount[r].innerHTML.split('> (')[1];
var selValue = bcList[r];
sel.options[q] = new Option(selText + ' ('+selCount,selValue);
q++
}
document.getElementById('bcaption').appendChild(sel);
var m = bcList[0].split(',')[0];
var y = bcList[0].split(',')[1];
callArchive(m,y,'0');
}
function timezoneSet(root){
var feed = root.feed;
var updated = feed.updated.$t;
var id = feed.id.$t;
bcBlogId = id.split('blog-')[1];
upLength = updated.length;
if(updated.charAt(upLength-1) == "Z"){timeOffset = "+00:00";}
else {timeOffset = updated.substring(upLength-6,upLength);}
timeOffset = encodeURIComponent(timeOffset);
}
//]]>
</script>
<script src='/feeds/posts/summary?max-results=0&alt=json-in-script&callback=timezoneSet'></script>
<!-- End Blogger Archive Calendar Published www.TipsTrikBlogging.com -->
Catatan: Anda masih bisa mengedit kode diatas, seperti mengganti nama hari, kalimat view archive, atau URL image loadingx.
9. Sekarang untuk tampilann seperti berikut:
tambahkan CSS berikut diatas kode ]]></b:skin>
/* Start of Post Navigator by TTB (LIGHT Theme) ------ */
#calendarDisplay {display:none;}
/* div that holds calendar */
#blogger_calendar { margin:0px auto 0px 0px;width:100%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #C7C7C7;padding:2px;margin:10px 0 0;background:#fff;font:bold 100% Tahoma, Arial, Sans-serif}
/* The Archive Select Menu */
#bcaption select {background:#ffff;border:0 solid #C7C7C7;color:#0080ff;font-weight:bold;text-align:center;}
/* The Heading Section */
table#bcalendar thead {}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:3px; border:1px solid #C7C7C7; font:bold 100% Tahoma, Arial, Sans-serif;background:#fff;color:#0080ff;}
/* The calendar Table */
table#bcalendar {border:1px solid #C7C7C7;border-top:0; margin:0px 0 0px;width:100%;background:#fff}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {cursor:pointer; text-align:center; border-radius:4px; padding:3px;border:1px solid #C7C7C7; color:#666;font:bold 100% Tahoma, Arial, Sans-serif;}
/* Links in Calendar */
table#bcalendar tbody tr td a:link, table#bcalendar tbody tr td a:visited, table#bcalendar tbody tr td a:active {font-weight:bold;color:#ffffff; text-decoration:none;}
table#bcalendar tbody tr td a:hover {color:#ffffff; text-decoration:none;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell { background:#fff;}
td.filledCell:hover { background:#dddddd;}
/* Cells that are empty, after the first row */
td.emptyCell {visibility:hidden;}
/* Cells with a Link Entry in them */
td.highlightCell {background:#53A9FF;border:1px solid #C7C7C7}
td.highlightCell:hover {background:#72B9FF;border:1px solid #C7C7C7}
/* Table Footer Navigation */
table#bcNavigation {width:100%;background:#fff;border:1px solid #C7C7C7;border-top:0;color:#0080ff;font:bold 100% Tahoma, Arial, Sans-serif;}
table#bcNavigation a:link {text-decoration:none;color:#0080ff}
table#bcNavigation a:hover{text-decoration:underline;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a:link {}
/* End of Post Navigator by TTB (LIGHT Theme) ------ */
Sedangkan untuk tampilan seperti berikut ini:
tambahkan CSS berikut diatas kode ]]></b:skin>
/* Start of Post Navigator by MBT (DARK Theme) ------ */
#calendarDisplay {display:none;}
/* div that holds calendar */
#blogger_calendar { margin:5px 0 5px 10px;width:98%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px solid #666666;padding:2px;margin:10px 0 0;background:#333333;font:bold 100% Tahoma, Arial, Sans-serif}
/* The Archive Select Menu */
#bcaption select {background:#333333;border:0 solid #333333;color:#dddddd;font-weight:bold;text-align:center;}
/* The Heading Section */
table#bcalendar thead {}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px; border:1px outset #666666; font:bold 100% Tahoma, Arial, Sans-serif;background:#333333;color:#dddddd}
/* The calendar Table */
table#bcalendar {border:1px solid #666666;border-top:0; margin:0px 0 0px;width:95%;background:#333333}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px outset #666666; color:#F5F202;font:bold 100% Tahoma, Arial, Sans-serif;}
/* Links in Calendar */
table#bcalendar tbody tr td a:link, table#bcalendar tbody tr td a:visited, table#bcalendar tbody tr td a:active {font-weight:bold;color:#ffffff; text-decoration:underline;}
table#bcalendar tbody tr td a:hover {color:#ffffff; text-decoration:none;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell {}
/* Cells that are empty, after the first row */
td.emptyCell {visibility:hidden;}
/* Cells with a Link Entry in them */
td.highlightCell {background:#000000;border:1px solid #666666}
/* Table Footer Navigation */
table#bcNavigation {width:95%;background:#333333;border:1px solid #666666;border-top:0;color:#F5F202;font:bold 100% Tahoma, Arial, Sans-serif;}
table#bcNavigation a:link {text-decoration:none;color:#F5F202}
table#bcNavigation a:hover{text-decoration:underline;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;}
ul#calendarUl li a:link {}
/* End of Post Navigator by MBT (DARK Theme) ------ */
10. Simpan template.
Catatan: Anda bisa menyesuaikan tampilan widget arsip sesuai dengan tema dan desain blog anda dengan mengganti kode warna pada kode CSS langkah terakhir.
Demikianlah Artikel Modifikasi Tampilan Widget Arsip Blogger
Anda sekarang membaca artikel Modifikasi Tampilan Widget Arsip Blogger dengan alamat link https://trikmitos.blogspot.com/2012/11/modifikasi-tampilan-widget-arsip-blogger.html













0 komentar:
Post a Comment